Bayangkan Anda sebagai end user dari sebuah aplikasi yang mengharuskan Anda untuk menginput data kedalam form, misalkan saja informasi mengenai data diri seperti Nama, Alamat, Tempat tanggal lahir dan lain sebagainya. Namun setelah Anda memasukan data-data tersebut dan menekan tombol Submit, sistem tidak dapat menyimpan data Anda dikarenakan terjadi error. Penyebab error ini bisa bermacam-macam, bisa jadi karena system error atau human error atau juga keduanya.
Human error bisa saja terjadi karena kesalahan menginput data. Misalnya saja data yang diminta oleh sistem adalah tanggal lahir, namun yang diinput malah nama. Hal ini tentu saja menjadi tidak nyambung dan menyebabkan error. Meskipun hal-hal semacam ini tidak bisa dipungkiri, terutama untuk pengguna awam, maka tugas kita sebagai Programmer yang baik adalah membuat langkah-langkah antisipasi yang sistematis dan mudah dimengerti oleh pengguna awam. Disinilah kita akan membuat Form Validation.
Sebelumnya kita sudah sempat membuat aplikasi CRUDS sederhana menggunakan Laravel. Untuk Anda yang belum sempat membaca, bisa mampir dulu sebentar. Nah pada kesempatan ini Kita akan menambahkan fitur form validation saat menambahkan atau mengubah data.
Cara kerja prinsip form validation ini adalah mencocokan antara data yang diinput oleh pengguna/end user dengan validation rule yang kita buat di dalam Controller. Validation rule ini ibaratnya adalah filter yang akan menyaring data-data yang diinput sebelum disimpan kedalam database untuk memastikan semuanya valid dan reliable.
Setup Database
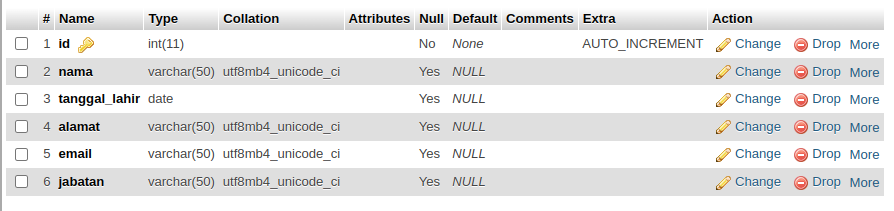
Struktur table table_pegawai_003
Buatlah table untuk menyimpan data pegawai dengan struktur data seperti dibawah ini

Membuat Route
Web.php
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('kepegawaian/index', 'kepegawaian\KepegawaianController@index');
Route::get('kepegawaian/{id}/edit', 'kepegawaian\KepegawaianController@edit');
Route::put('kepegawaian/{id}/update', 'kepegawaian\KepegawaianController@update');
Route::get('kepegawaian/add', 'kepegawaian\KepegawaianController@add');
Route::post('kepegawaian/save', 'kepegawaian\KepegawaianController@save');
Route::get('kepegawaian/{id}/delete', 'kepegawaian\KepegawaianController@delete');
Route::get('kepegawaian/find', 'kepegawaian\KepegawaianController@find');Membuat Controller
Buatlah controller dengan nama KepegawaianController. Caranya buka root folder aplikasi kalian kedalam command prompt, selanjutnya ketikan perintah berikut:
php artisan make:controller KepegawaianControllerKepegawaianController.php
Buka file KepegawaianController.php dan masukan code dibawah ini:
<?php
namespace App\Http\Controllers\kepegawaian;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use DB;
use Session;
class KepegawaianController extends Controller
{
public function index(){
//menampilakan halaman awal saat mengakses aplikasi
//Menampilkan tabel data pegawai
$table=DB::table("tb_pegawai_003")->get();
return view("kepegawaian/index", compact("table"));
}
public function add(){
//Menampilkan form tambah data pegawai
return view("kepegawaian/add");
}
public function save(Request $request){
$request->validate([
'nama_lengkap' => 'required',
'alamat' => 'required',
'email' => 'required|email|unique:tb_pegawai_003',
'tanggal_lahir' => 'required|date_format:Y-m-d',
'jabatan' => 'required'
], [
'nama_lengkap.required' => 'Nama tidak boleh kosong',
'alamat.required' => 'Alamat tidak boleh kosong',
'email.required' => 'Email tidak boleh kosong',
'email.email' => 'Alamat email tidak valid',
'email.unique' => 'Alamat email sudah pernah dipakai',
'tanggal_lahir.required' => 'Tanggal lahir tidak boleh kosong',
'tanggal_lahir.date_format' => 'Format tanggal salah',
'jabatan.required' => 'Jabatan tidak boleh kosong'
]);
//Bila validasi berhasil simpan data baru kedalam database
DB::table("tb_pegawai_003")
->insert([
"nama"=>$request["nama_lengkap"],
"alamat"=>$request["alamat"],
"email"=>$request["email"],
"tanggal_lahir"=>$request["tanggal_lahir"],
"jabatan"=>$request["jabatan"],
]);
Session::flash('success', 'Data berhasil di tambahkan');
return redirect('kepegawaian/index');
}
public function edit($id){
$table=DB::table("tb_pegawai_003")
->where("id", $id)
->first();
return view("kepegawaian/edit", compact("table"));
}
public function update(Request $request, $id){
$request->validate([
'nama_lengkap' => 'required',
'alamat' => 'required',
'email' => 'required|email',
'tanggal_lahir' => 'required|date_format:Y-m-d',
'jabatan' => 'required'
], [
'nama_lengkap.required' => 'Nama tidak boleh kosong',
'alamat.required' => 'Alamat tidak boleh kosong',
'email.required' => 'Email tidak boleh kosong',
'email.email' => 'Alamat email tidak valid',
'tanggal_lahir.required' => 'Tanggal lahir tidak boleh kosong',
'tanggal_lahir.date_format' => 'Format tanggal salah',
'jabatan.required' => 'Jabatan tidak boleh kosong'
]);
DB::table("tb_pegawai_003")
->where("id",$id)
->update([
"nama"=>$request["nama_lengkap"],
"alamat"=>$request["alamat"],
"email"=>$request["email"],
"tanggal_lahir"=>$request["tanggal_lahir"],
"jabatan"=>$request["jabatan"],
]);
Session::flash('success', 'Data berhasil diubah');
return redirect('kepegawaian/index');
}
public function delete($id){
DB::table("tb_pegawai_003")
->where("id", $id)
->delete();
Session::flash('success', 'Data berhasil dihapus');
return redirect('kepegawaian/index');
}
public function find(Request $request){
$table = DB::table("tb_pegawai_003")
->where('nama','like',"%".$request->kata_kunci."%")
->get();
$count = $table->count();
Session::flash('success', $count.' Data berhasil ditemukan');
return view("kepegawaian/index", compact("table"));
}
}
Membuat View
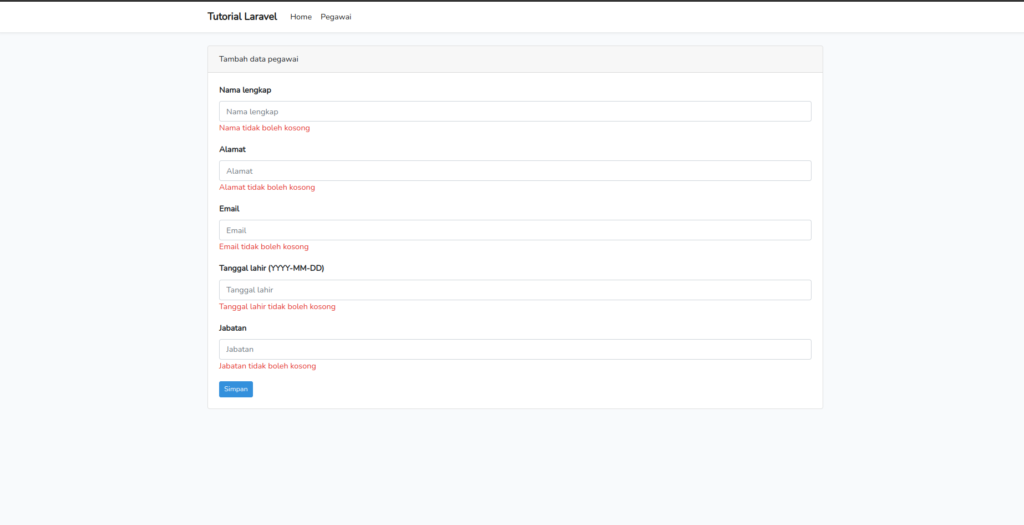
add.blade.php
Disini kita menambahhkan notifikasi error saat data yang diminta tidak sesuai dengan validation rule.
@extends('layouts.app')
@section('content')
<div class="container">
<div class="card">
<div class="card-header">Tambah data pegawai</div>
<div class="card-body">
<form action="save" method="POST">
{{ csrf_field() }}
<div class="mb-3">
<label class="form-label"><b>Nama lengkap</b></label>
<input type="text" class="form-control" name="nama_lengkap" placeholder="Nama lengkap" value="{{old('nama_lengkap')}}">
@if ($errors->has('nama_lengkap'))
<span class="text-danger">{{ $errors->first('nama_lengkap') }}</span>
@endif
</div>
<div class="mb-3">
<label class="form-label"><b>Alamat</b></label>
<input type="text" class="form-control" name="alamat" placeholder="Alamat" value="{{old('alamat')}}">
@if ($errors->has('alamat'))
<span class="text-danger">{{ $errors->first('alamat') }}</span>
@endif
</div>
<div class="mb-3">
<label class="form-label"><b>Email</b></label>
<input type="text" class="form-control" name="email" placeholder="Email" value="{{old('email')}}">
@if ($errors->has('email'))
<span class="text-danger">{{ $errors->first('email') }}</span>
@endif
</div>
<div class="mb-3">
<label class="form-label"><b>Tanggal lahir (YYYY-MM-DD)</b></label>
<input type="text" class="form-control" name="tanggal_lahir" placeholder="Tanggal lahir" value="{{old('tanggal_lahir')}}">
@if ($errors->has('tanggal_lahir'))
<span class="text-danger">{{ $errors->first('tanggal_lahir') }}</span>
@endif
</div>
<div class="mb-3">
<label class="form-label"><b>Jabatan</b></label>
<input type="text" class="form-control" name="jabatan" placeholder="Jabatan" value="{{old('jabatan')}}">
@if ($errors->has('jabatan'))
<span class="text-danger">{{ $errors->first('jabatan') }}</span>
@endif
</div>
<button type="submit" class="btn btn-primary btn-sm">Simpan</button>
</form>
</div>
</div>
</div>
@endsection

edit.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="card">
<div class="card-header">Edit data pegawai</div>
<div class="card-body">
<form action="update" method="POST">
{{ csrf_field() }} {{ method_field('PUT') }}
<div class="mb-3">
<label class="form-label"><b>Nama lengkap</b></label>
<input type="text" class="form-control" name="nama_lengkap" placeholder="Nama lengkap" value="{{old('nama_lengkap', $table->nama)}}">
@if ($errors->has('nama_lengkap'))
<span class="text-danger">{{ $errors->first('nama_lengkap') }}</span>
@endif
</div>
<div class="mb-3">
<label class="form-label"><b>Alamat</b></label>
<input type="text" class="form-control" name="alamat" placeholder="Alamat" value="{{old('alamat', $table->alamat)}}">
@if ($errors->has('alamat'))
<span class="text-danger">{{ $errors->first('alamat') }}</span>
@endif
</div>
<div class="mb-3">
<label class="form-label"><b>Email</b></label>
<input type="text" class="form-control" name="email" placeholder="Email" value="{{old('email',$table->email)}}">
@if ($errors->has('email'))
<span class="text-danger">{{ $errors->first('email') }}</span>
@endif
</div>
<div class="mb-3">
<label class="form-label"><b>Tanggal lahir (YYYY-MM-DD)</b></label>
<input type="text" class="form-control" name="tanggal_lahir" placeholder="Tanggal lahir" value="{{old('tanggal_lahir', $table->tanggal_lahir)}}">
@if ($errors->has('tanggal_lahir'))
<span class="text-danger">{{ $errors->first('tanggal_lahir') }}</span>
@endif
</div>
<div class="mb-3">
<label class="form-label"><b>Jabatan</b></label>
<input type="text" class="form-control" name="jabatan" placeholder="Jabatan" value="{{old('jabatan', $table->jabatan)}}">
@if ($errors->has('jabatan'))
<span class="text-danger">{{ $errors->first('jabatan') }}</span>
@endif
</div>
<button type="submit" class="btn btn-primary btn-sm">Update</button>
</form>
</div>
</div>
</div>
@endsection

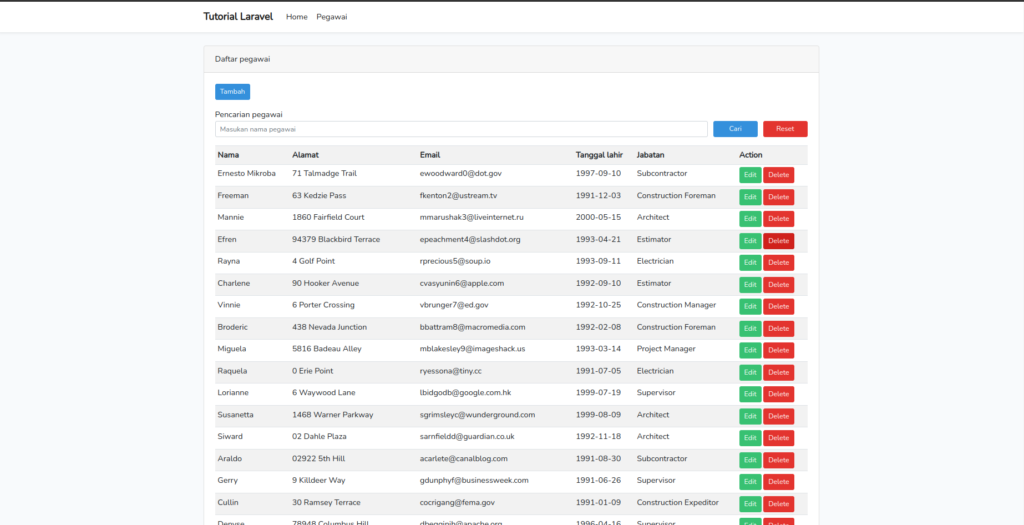
index.blade.php
Halaman awal ini menampilkan data-data pegawai yang telah berhasil ditambahkan. Setiap kali pengguna melakukan penambahan, perubahan, penghapusan ataupun pencarian maka sistem akan menampilkan notifikasi saat data berhasil diproses. Hal ini akan membuat aplikasi yang kita buat menjadi ramah pengguna/ user friendly.
@extends('layouts.app')
@section('content')
<div class="container">
<div class="card">
<div class="card-header">Daftar pegawai </div>
<div class="card-body">
@if (session('success'))
<div class="alert alert-success" role="alert">
{{ session('success') }}
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
@endif
<a class="btn btn-primary btn-sm" href="add" style="margin-bottom:15px">Tambah</a>
<form action="find" method="GET">
<span>Pencarian pegawai</span>
<div class="form-row">
<div class="col-10 ">
<input type="text" class="form-control form-control-sm" placeholder="Masukan nama pegawai" name="kata_kunci" style="margin-bottom:15px" >
</div>
<div class="col">
<button type="submit" class="btn btn-primary btn-sm btn-block">Cari</button>
</div>
<div class="col">
<a href="index" class="btn btn-danger btn-sm btn-block">Reset</a>
</div>
</div>
</form>
<table class="table table-striped table-sm">
<tr>
<th>Nama</th>
<th>Alamat</th>
<th>Email</th>
<th>Tanggal lahir</th>
<th>Jabatan</th>
<th>Action</th>
</tr>
@foreach($table as $row)
<tr>
<td>{{$row->nama}}</td>
<td>{{$row->alamat}}</td>
<td>{{$row->email}}</td>
<td>{{$row->tanggal_lahir}}</td>
<td>{{$row->jabatan}}</td>
<td><a class="btn btn-success btn-sm" href="{{$row->id}}/edit">Edit</a> <a class="btn btn-danger btn-sm" href="{{$row->id}}/delete">Delete</a></td>
</tr>
@endforeach
</table>
</div>
</div>
</div>
@endsection