Di jaman paperless seperti hari ini, kebutuhan untuk membaca laporan sudah mulai bergeser dari yang sebelumnya masih memanfaatkan kertas fisik dan beralih ke soft file. Hal ini tentu saja merupakan hal bagus karena membuat pekerjaan kita jadi lebih mudah dan praktis.
Sebagai pembuat aplikasi/web developer kita juga semakin dimudahkan untuk memanfaatkan berbagai fitur-fitur bawaan dari Laravel untuk membuat laporan PDF. Salah satu package yang populer, dan sering saya pakai, untuk membuat men-generate laporan PDF adalah DOMPDF.
WYSIWYG (What You See Is What You Get)
Saya ingat konsep ini waktu kuliah. Pada intinya, end user (pemakai) itu adalah orang awam yang hanya tahu bagaimana pekerjaan mereka cepat selesai, maka dari itu kita sebagai programmer harus membuat setiap proses menjadi jelas dan sederhana. Apa yang tertera di layar monitor adalah data yang akan diproses oleh pengguna, maka dari itu pertama-tama kita harus pastikan bahwa data tersebut valid dan sesuai dengan kebutuhan.
Studi kasus
Sebagai tahap awal, kita akan membuat aplikasi yang paling sederhana agar lebih mudah memahami konsep mencetak file PDF menggunakan package DOMPDF.
Ada modul untuk menampilkan daftar pegawai pada sebuah perusahaan, selanjutnya ditambahkan fitur untuk mencetak data tersebut menjadi PDF.
Instalasi DOMPDF
Sebelum memulai menggunakan fitur DOMPDF, pertama-tama kita akan melakukan instalasi terlebih dahulu dari repository. Caranya cukup mudah, masuk kedalam root folder aplikasi Anda selanjutnya ketikan perintah berikut ini:
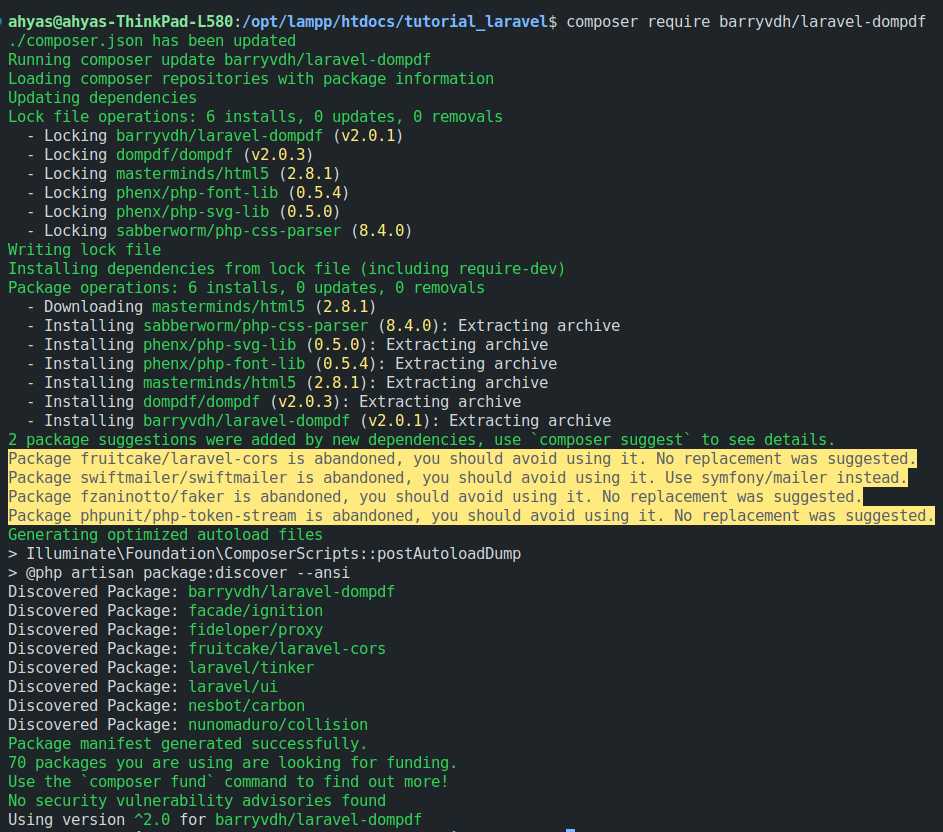
composer require barryvdh/laravel-dompdfPastikan komputer anda terkoneksi dengan internet. Selanjutnya perhatikan, maka akan muncul proses instalasi seperti berikut:

Proses instalasi DOMPDF telah berhasil.
Mempersiapkan Tabel
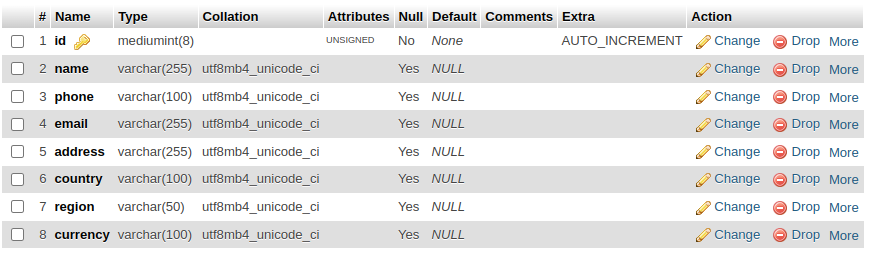
Data yang diolah dalam aplikasi ini diambil dari tabel pada Database dengan struktur seperti berikut ini:

Route
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('kepegawaian/index', 'kepegawaian\KepegawaianController@index');
Route::get('kepegawaian/cetak_pdf', 'kepegawaian\KepegawaianController@cetak_pdf');Controller
Buat Controller dengan perintah berikut ini:
php artisan make:controller KepegawaianControllerMasuk kedalam file KepegawaianController.php yang berhasil terbentuk. kemudian tambahkan 2 method, yaitu index dan cetak_pdf. Method index digunakan untuk menampilkan data pegawai dari database, sedangkan method cetak_pdf dipakai untuk men-generate data menjadi PDF.
<?php
namespace App\Http\Controllers\kepegawaian;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use DB;
use PDF; //include package DOMPDF
class KepegawaianController extends Controller
{
public function index(){
//menampilakan halaman awal saat mengakses aplikasi
//Menampilkan tabel data pegawai
$table=DB::table("tb_employee")->get();
return view("kepegawaian/index", compact("table"));
}
public function cetak_pdf(){
$table = DB::table("tb_employee")->get();
$pdf = PDF::loadView('kepegawaian/cetak_pdf', ['table'=>$table])
->setOptions(['defaultFont' => 'sans-serif']);
return $pdf->stream("file.pdf");
}
}
View
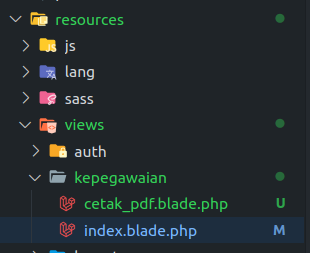
Buatlah file untuk menampilkan antar muka dengan struktur seperti dibawah ini:

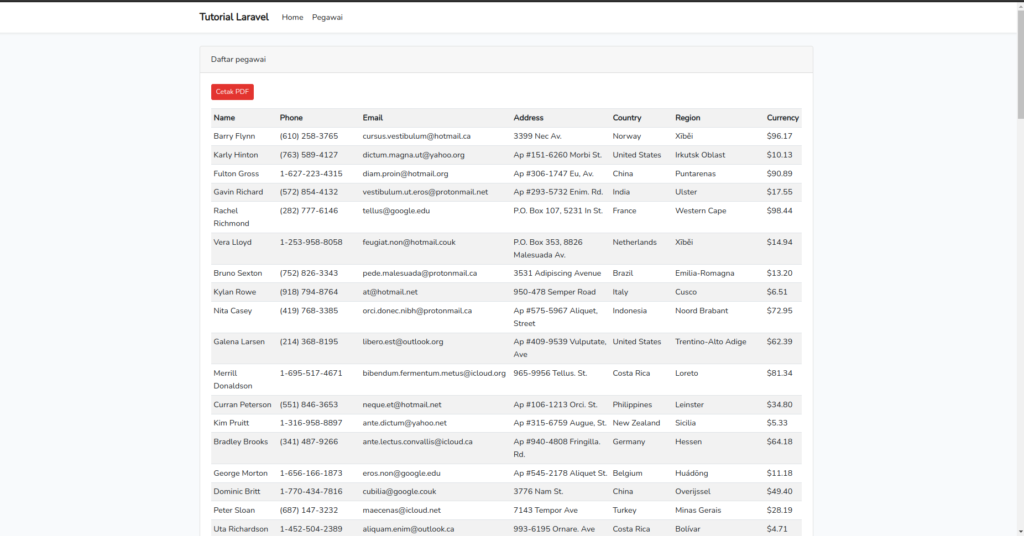
Tampilan awal aplikasi memperlihatkan data pegawai yang diproses dari method index pada file KepegawaianController.php. Tambahkan tombol/button untuk mencetak file PDF tersebut.
@extends('layouts.app')
@section('content')
<div class="container">
<div class="card">
<div class="card-header">Daftar pegawai </div>
<div class="card-body">
<a class="btn btn-danger btn-sm" href="cetak_pdf" style="margin-bottom:15px">Cetak PDF</a>
<table class="table table-striped table-sm">
<tr>
<th>Name</th>
<th width="150px">Phone</th>
<th>Email</th>
<th>Address</th>
<th>Country</th>
<th>Region</th>
<th>Currency</th>
</tr>
@foreach($table as $row)
<tr>
<td>{{$row->name}}</td>
<td>{{$row->phone}}</td>
<td>{{$row->email}}</td>
<td>{{$row->address}}</td>
<td>{{$row->country}}</td>
<td>{{$row->region}}</td>
<td>{{$row->currency}}</td>
</tr>
@endforeach
</table>
</div>
</div>
</div>
@endsection

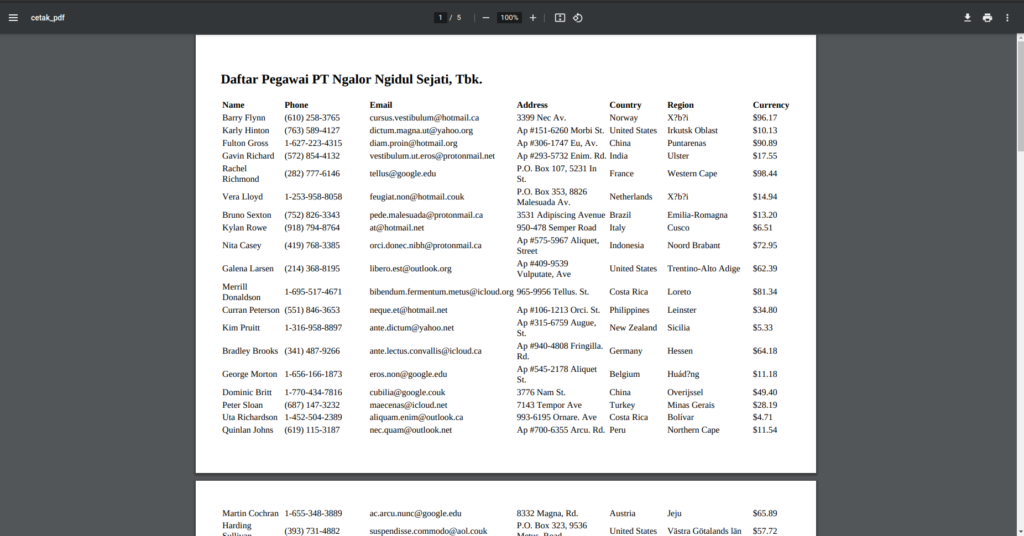
Setelah tombol di klik maka method cetak_pdf akan memproses data menjadi file PDF dan akan ditampilkan sebagai file preview seperti dibawah ini.
<style>
@page {
size: A4 landscape;
}
</style>
<h2>Daftar Pegawai PT Ngalor Ngidul Sejati, Tbk.</h2>
<table>
<tr align="left">
<th>Name</th>
<th width="150px">Phone</th>
<th>Email</th>
<th>Address</th>
<th>Country</th>
<th>Region</th>
<th>Currency</th>
</tr>
@foreach($table as $row)
<tr>
<td>{{$row->name}}</td>
<td>{{$row->phone}}</td>
<td>{{$row->email}}</td>
<td>{{$row->address}}</td>
<td>{{$row->country}}</td>
<td>{{$row->region}}</td>
<td>{{$row->currency}}</td>
</tr>
@endforeach
</table> 
Demikian tadi penjelasan singkat mengenai cara mencetak data atau halaman menjadi PDF menggunakan Package DOMPDF. Pada prinsipnya Package DOMPDF sangat mudah untuk digunakan apalagi bagi Developer pemula karena minim konfigurasi.